今回は管理画面で編集できるグローバルメニューをカスタマイズします。
グローバルメニュー

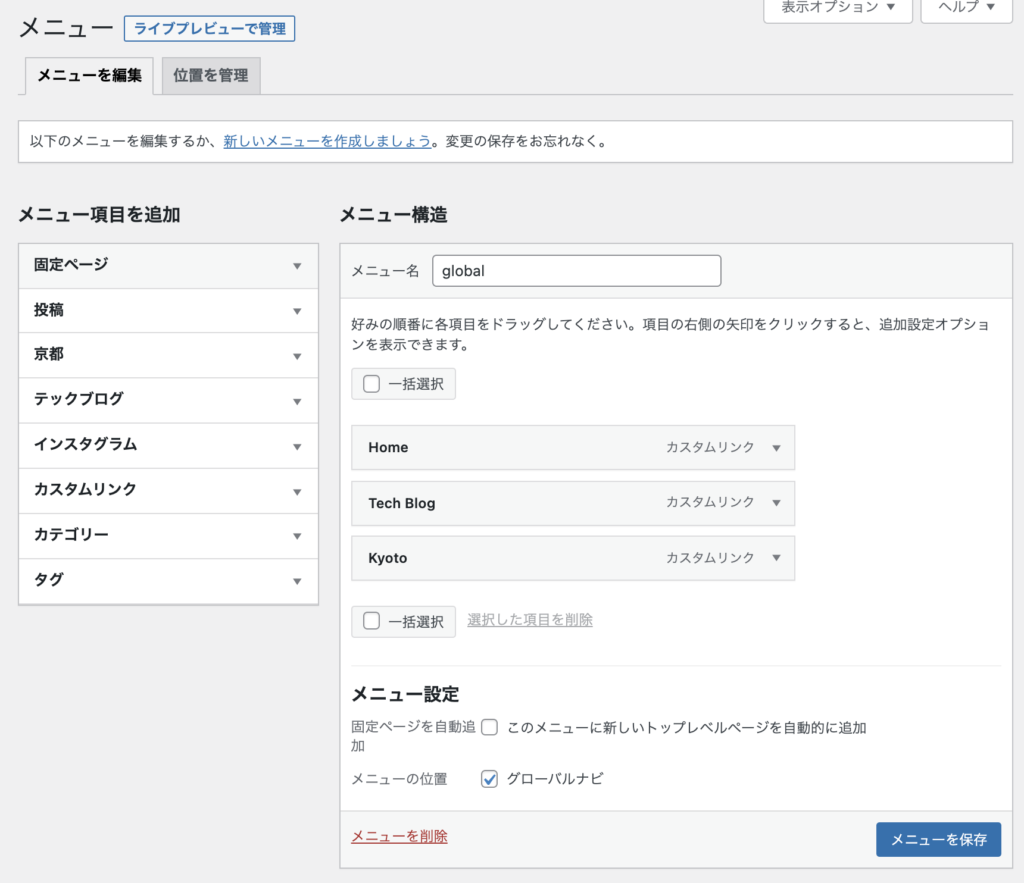
管理画面
メニュー項目を管理画面でカスタマイズすることができます。

function register_menus() {
register_nav_menus(array('nav_header' => 'グローバルナビ'));
}
add_action( 'after_setup_theme', 'register_menus' );register_nav_menus
「nav_header」はスラッグ、「グローバルナビ」は名前
関数リファレンス/register nav menus
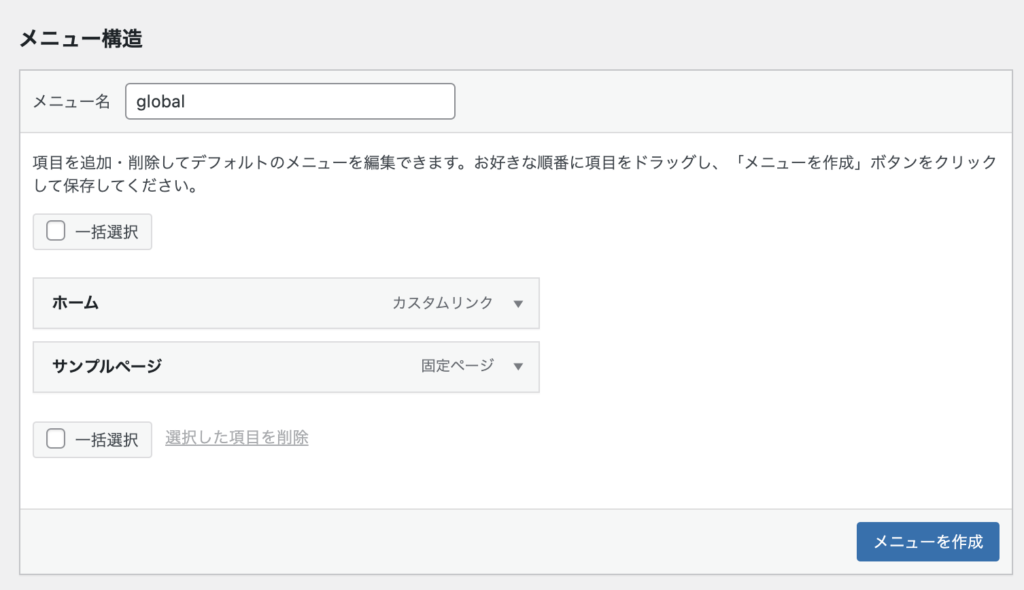
2.メニュー作成
メニュー名を入力して「メニューを作成」ボタンをクリック

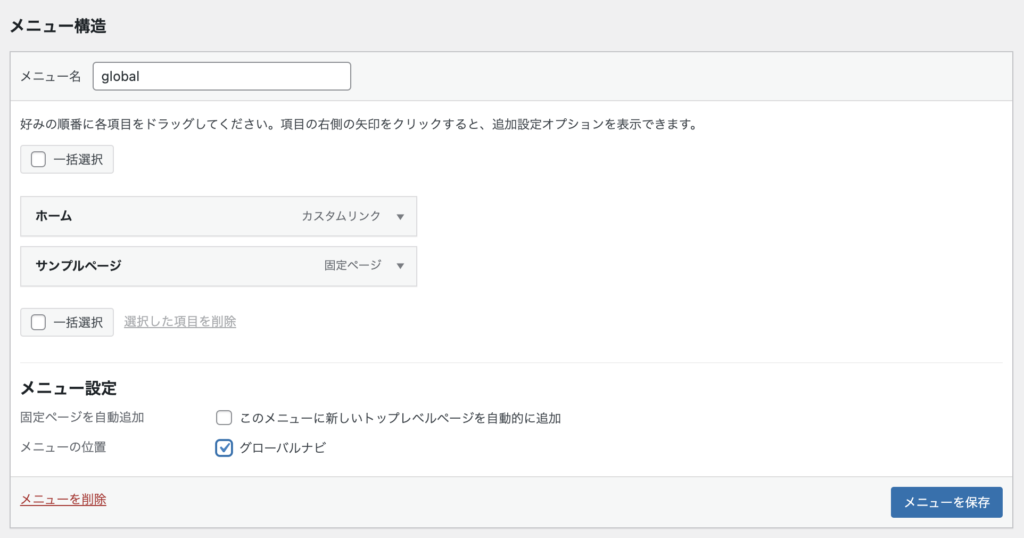
3.メニューの位置設定
メニューの位置を1で設定した「グローバルナビ」にチェックして「メニューを作成」ボタンをクリック

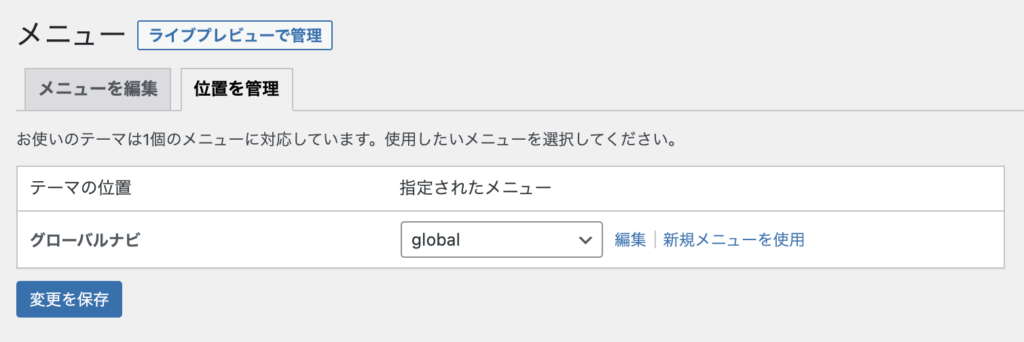
4.指定されたメニューを設定
指定されたメニューに追加した「global」を選択して「変更を保存」をクリック

基本的な設定は完了です。メニューの編集をしていきましょう。
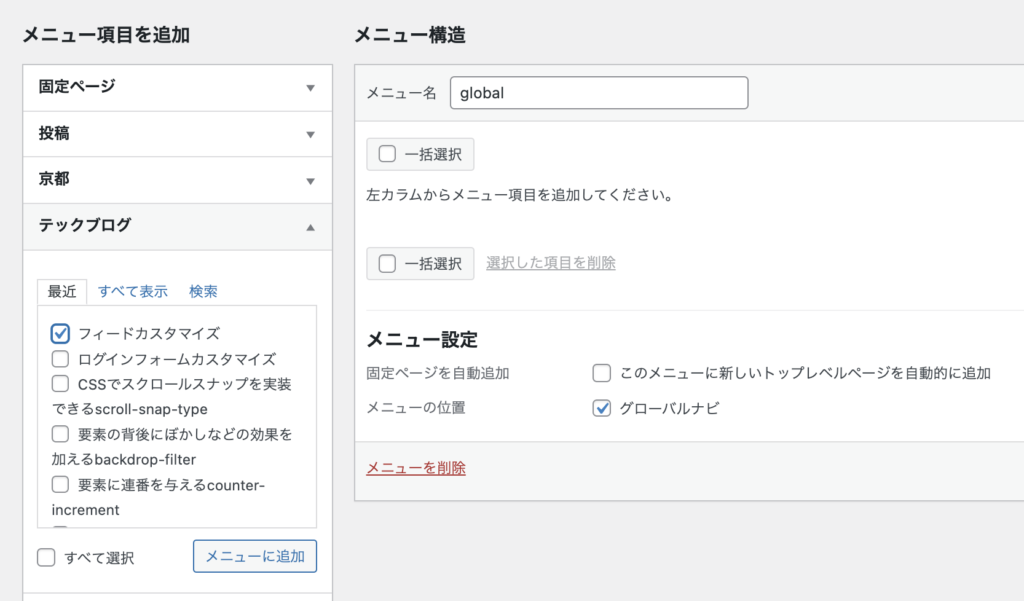
5.メニューの編集
記事、カテゴリー、タグ
追加したい記事、カテゴリー、タグをチェックして、「メニューに追加」ボタンをクリック

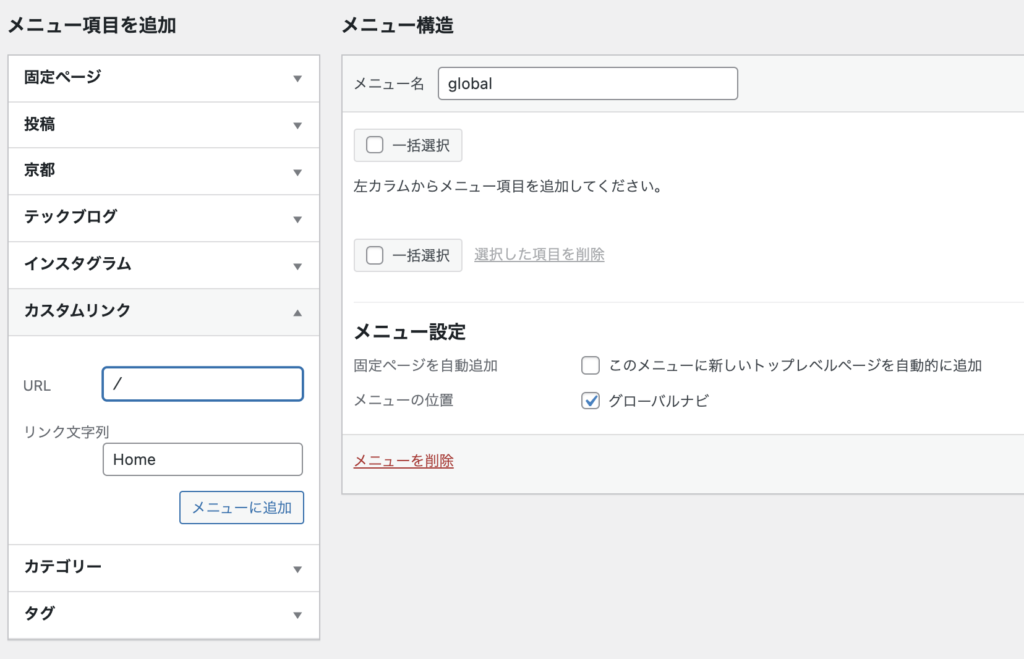
カスタムリンク
URLと表示する文字列を入力して、「メニューに追加」ボタンをクリック

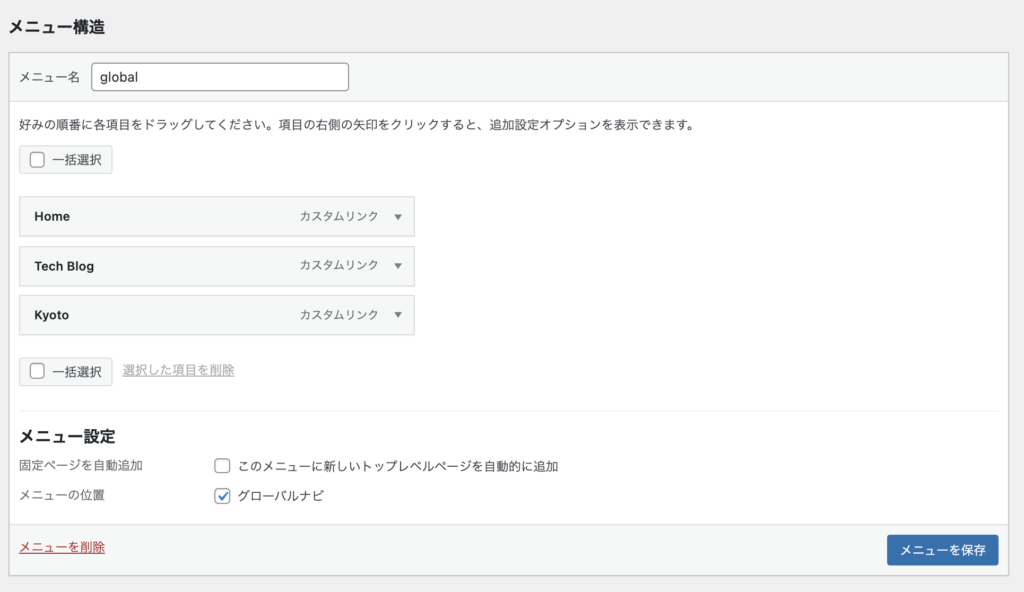
6.並び替え
ドラッグ&ドロップで追加したメニューを並び替えることができます。
最後に「メニューを保存」で完了です。

7.ヘッダーに追加
追加したい場所に下記スクリプトを追加
wp_nav_menu( array('theme_location' => 'nav_header' ));






 お問い合わせ
お問い合わせ