概要
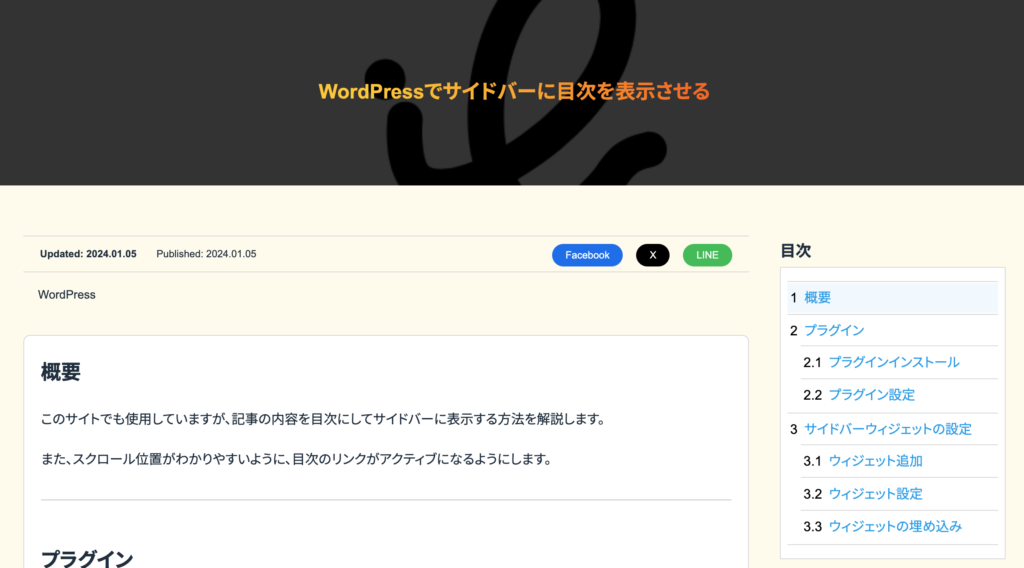
このサイトでも使用していますが、記事の内容を目次にしてサイドバーに表示する方法を解説します。
また、スクロール位置がわかりやすいように、目次のリンクがアクティブになるようにします。
プラグイン
プラグインインストール
「Table of Contents Plus」というプラグインをインストールします。
プラグイン設定
「ダッシュボード」>「設定」>「TOC+」を選択
位置
目次を表示させる位置なのですが、今回はサイドバーですのでデフォルトのままで良いです。
この後設定するところがあります。
表示条件
記事内の見出しの個数によって、目次を表示、非表示にできます。
以下のコンテンツタイプを自動挿入
目次を表示させたい投稿タイプにチェックを入れます。
見出しテキスト
見出しになるテキストの設定と表示・非表示が設定できます。
階層表示
目次を階層で表示するかどうか設定できます。
番号振り
目次に番号を振るかの設定ができます。
サイドバーウィジェットの設定
ウィジェット追加
functions.phpに下記を追加します。
// ウィジェット追加
function sidebar_widgets(){
register_sidebar(array(
'name' => '共通サイドバー', // ウィジェットの名前
'description' => 'サイドバーウィジェット', // ウィジェットの概要
'id' => 'sidebar', // ウィジェットのID
'before_widget' => '<div>', // ウィジェットを囲う開始タグ
'after_widget' => '</div>', // ウィジェットを囲う閉じタグ
'before_title' => '<h3>', // ウィジェットのタイトルを囲う開始タグ
'after_title' => '</h3>' // ウィジェットのタイトルを囲う閉じタグ
));
}
add_action('widgets_init', 'sidebar_widgets');ウィジェット設定
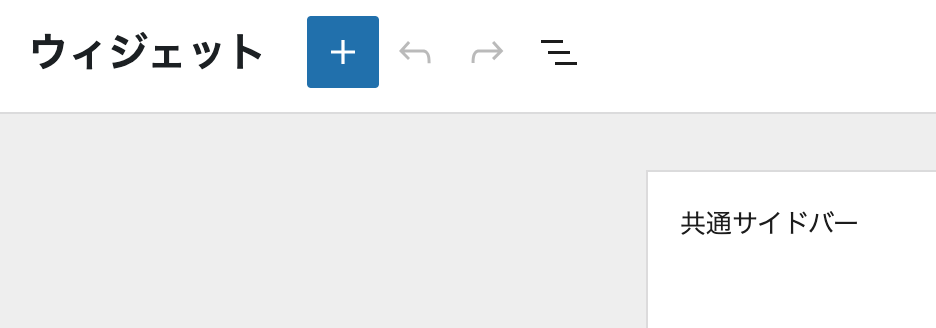
「外観」>「ウィジェット」を選択
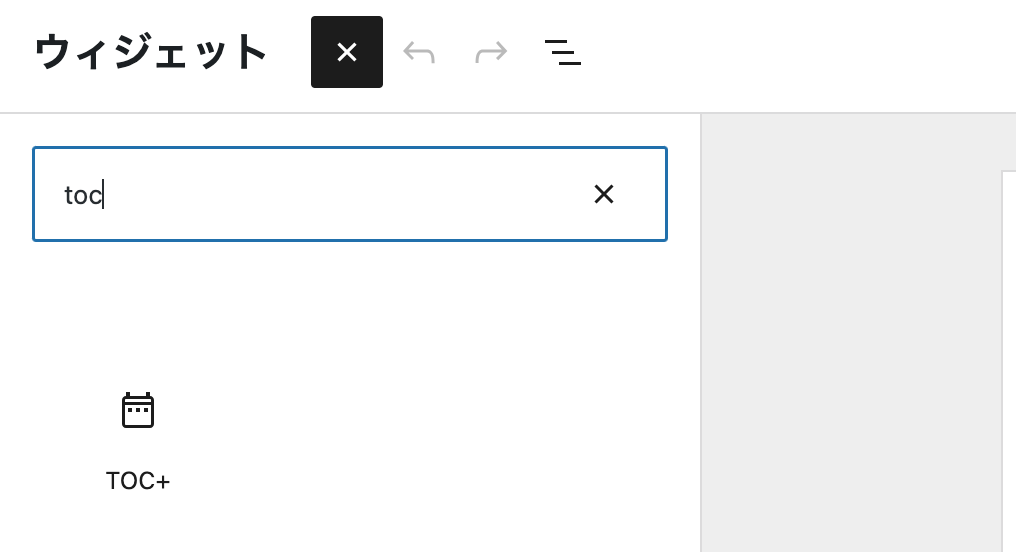
追加


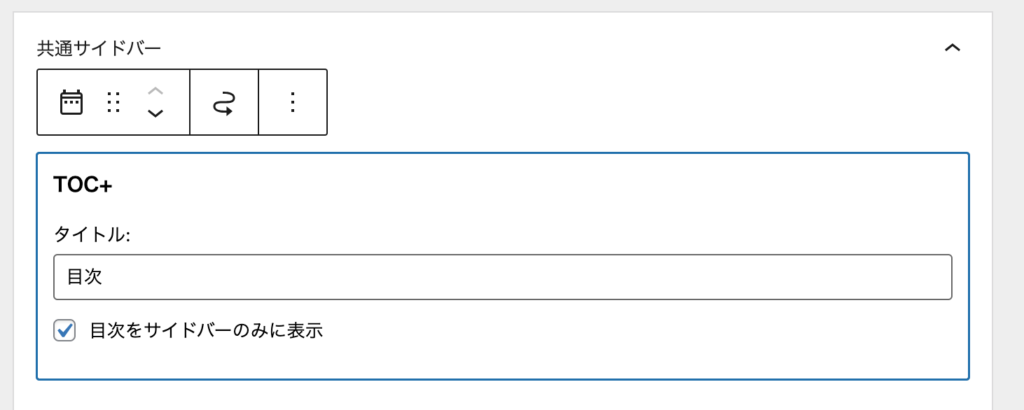
設定

ウィジェットの埋め込み
sidebar.phpに下記のスクリプトを追加
<?php if ( is_active_sidebar('sidebar') ) : ?>
<?php dynamic_sidebar('sidebar'); ?>
<?php endif; ?>
スクロールでリンクをアクティブ
document.addEventListener("DOMContentLoaded", () => {
const options = {
root: null,
rootMargin: "-40% 0px",
threshold: 0,
};
const targets = Array.from(document.querySelectorAll(".wp-block-heading"));
const callback = function (entries, observer) {
entries.map((entry) => {
if (entry.isIntersecting) {
let $anchors = Array.from(document.querySelectorAll('#aside .toc_widget_list li a'));
$anchors.map( anchor => {
anchor.classList.remove('act');
});
let $span = entry.target.querySelector('span');
let id = $span.getAttribute('id');
let $link = document.querySelector(`#aside .toc_widget_list li a[href="#${ id }"]`);
if($link){
$link.classList.add('act');
}
}
});
};
const observer = new IntersectionObserver(callback, options);
targets.map( target => {
observer.observe( target ); //監視を開始
});
});








 お問い合わせ
お問い合わせ
コメントを投稿する