はじめに
ボーダーの色をグラデーションにして角丸で背景抜きを実装したくて色々ググってみたのですが、なかなか見つからなくて唯一見つけた記事を参考に書かせていただいてます。
https://dev.to/afif/border-with-gradient-and-radius-387f
border-imageは角丸にできない
border-imageはボーダーをグラデーションにできるのですがなぜか角丸にできません。
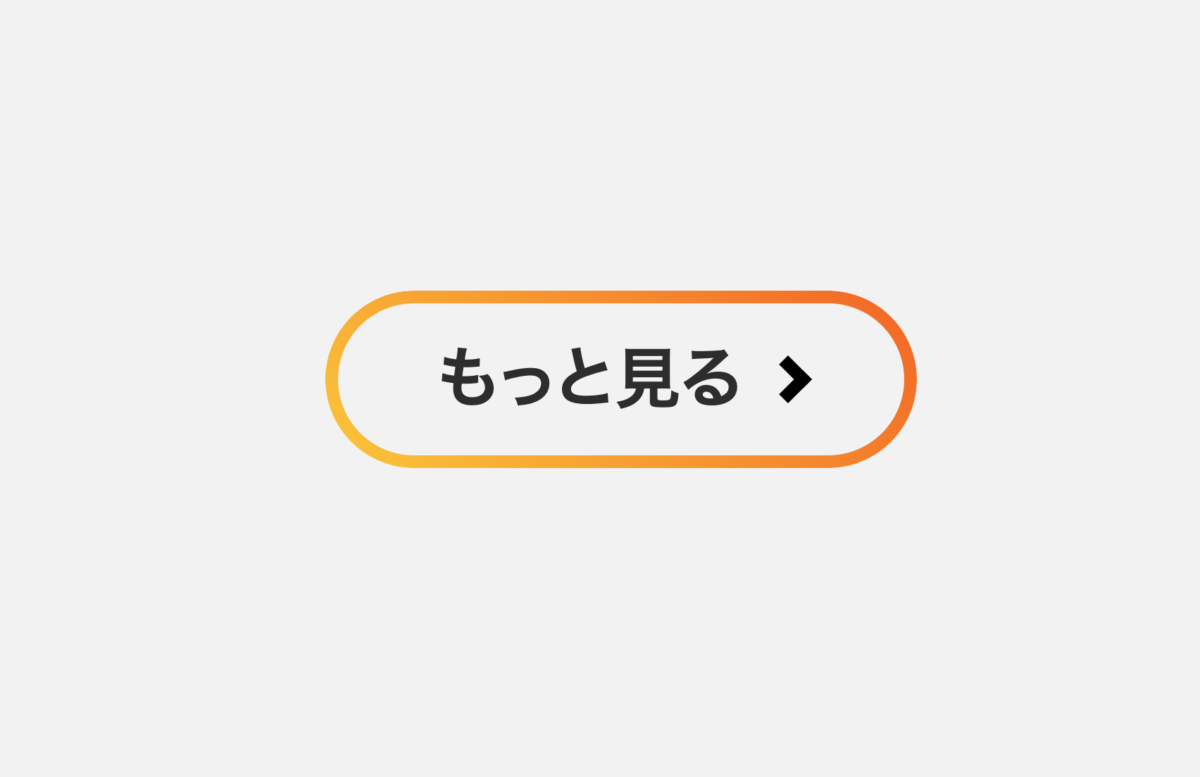
ボタン
<div class="border-test1">ボタン</div>.border-test1{
display:inline-block;
padding: 5px;
border: 10px solid #000;
border-image: linear-gradient(45deg,#fc0,#f60) 1;
border-radius: 50px;
}要素を重ねてボーダーのグラデーションっぽく見せる場合、背景を抜きにすることができない
要素を重ねるだけなので、背景を抜くことができず。下要素の灰色に背景色を合わせることはできますが、下要素が画像の場合は不可能になります。
ボタン
<div class="bg2">
<div class="border-test2"><div>ボタン</div></div>
</div>.border-test2{
display:inline-block;
padding: 5px;
background-image: linear-gradient(45deg,#fc0,#f60);
border-radius: 50px;
}
.border-test2 div{
background-color: #ffffff;
border-radius: 50px;
padding: 5px;
}
.bg2{
padding:20px;
background-color: #cccccc;
}マスク機能で実装する
ボタン
<div class="bg3">
<div class="border-test3">ボタン</div>
</div>.border-test3{
display:inline-block;
padding: 10px;
position: relative;
}
.border-test3::before{
content: "";
position: absolute;
inset: 0;
border-radius: 50px;
padding: 5px;
background: linear-gradient(45deg,#ffcc00,#ff6600);
-webkit-mask: linear-gradient(#fff 0 0) content-box,linear-gradient(#fff 0 0);
-webkit-mask-composite: xor;
mask-composite: exclude;
}
.bg3{
padding:20px;
background-color: #cccccc;
}.border-test3
position: relative;.border-test3::before
position: absolute;
inset: 0; 親要素の横幅、高さをそろえます。
background: linear-gradient(45deg,#ffcc00,#ff6600);背景にグラデーションをかけます。
-webkit-mask: linear-gradient(#fff 0 0) content-box,linear-gradient(#fff 0 0);切り抜く領域の指定をします。
-webkit-mask を backgroundに変更してみるとわかりやすいです。
ボタン
-webkit-mask-composite: xor;
mask-composite: exclude;backgroundのグラデーションと-webkit-maskで指定した領域全てで重なるところが切り抜かれます。
(赤い部分)
ボタン
ボタン
ボタン
ボタン
テスト
https://ilr.jp/test/css/border-gradient-button
まとめ
mask-compositeあたりはまだよくわからない部分がありますが、実装することができました。
border-imageがborder-radiusに対応すればこんなこともしなくて良いのですが。。。
はやくできるようになってほしいですね。










 お問い合わせ
お問い合わせ
コメントを投稿する