要素ごとにスクロールするスクロールスナップをCSSで実装
実装結果
HTML
各要素A、B、C、D、Eを囲む要素を用意します。
<div class="wrap">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
</div>CSS
囲った要素wrapにはscroll-snap-type: y mandatory; 各要素にはscroll-snap-align: start; を指定します。
<style>
* {
box-sizing: border-box;
}
.wrap {
width: 100%;
height: 400px;
border: 1px solid #dddddd;
overflow: auto;
position: relative;
scroll-snap-type: y mandatory;
}
.wrap div {
height: 100%;
color: #ffffff;
scroll-snap-align: start;
display: flex;
justify-content: center;
align-items: center;
font-size: 50px;
font-weight: bold;
}
.wrap div:nth-child(1) {
background-color: #ff3300;
}
.wrap div:nth-child(2) {
background-color: #33ff00;
}
.wrap div:nth-child(3) {
background-color: #ffdd00;
}
.wrap div:nth-child(4) {
background-color: #0033ff;
}
.wrap div:nth-child(5) {
background-color: #ff33ff;
}
</style>
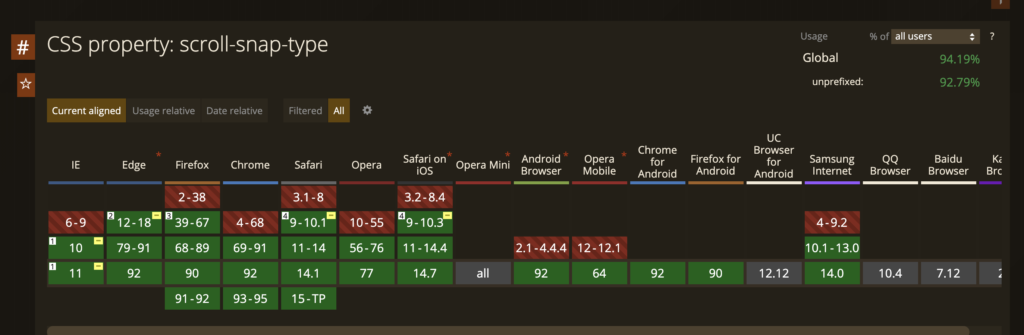
対応状況
IE11も対応しているので実装には問題ないです。










 お問い合わせ
お問い合わせ