概要
noteのRSSを読み込んでWordPressに埋め込む方法
APIへのアクセスを減らすためTransients APIを使用して一時保存する
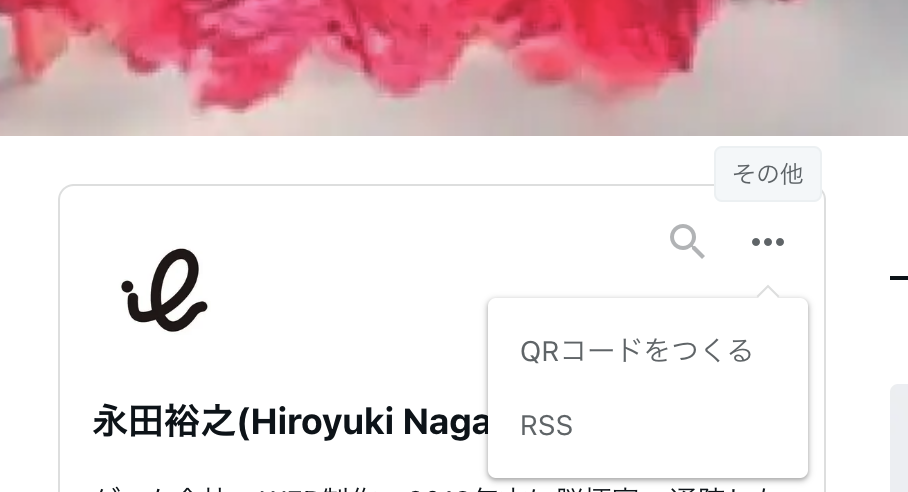
noteのRSS
RSSのURLはクリエーターページのプロフィールエリア右上の「…」から確認することができます。

検索部分
/** ----------------------------------
note検索
------------------------------------ */
function note_search($page=3){
$transient_name = 'note_data';
$url = '【RSSのURL】';
if ( false === ( $note_data = get_transient( $transient_name ) ) ) {
$jary = array();
$feed = fetch_feed( $url );
$maxitems = 0;
if ( ! is_wp_error( $feed ) ) :
// すべてのフィードから最新を出力
$maxitems = $feed->get_item_quantity( $page );
// 指定した件数までの配列を格納
$rss_items = $feed->get_items( 0, $maxitems );
endif;
foreach ( $rss_items as $key => $item ) :
$ary = array(
'title' => esc_html($item->get_title()),
'url' => esc_html($item->get_permalink()),
'img' => esc_html($item->get_item_tags('http://search.yahoo.com/mrss/', 'thumbnail')[0]["data"]),
'description' => esc_html( strip_tags($item->get_description())),
'date' => esc_html($item->get_date('Y年m月d日 | g:i a')),
'creatorImage' => esc_html($item->get_item_tags('https://note.com', 'creatorImage')[0]["data"]),
'creatorName' => esc_html($item->get_item_tags('https://note.com', 'creatorName')[0]["data"]),
);
$jary[] = $ary;
endforeach;
$note_data = $jary;
set_transient( $transient_name, $note_data, 2 * HOUR_IN_SECONDS );
}
return $note_data;
} $transient_name = 'note_data';
if ( false === ( $note_data = get_transient( $transient_name ) ) ) {「note_data」の部分はTransients APIで保存するときのユニークな名前ですので「note_data」でなく違う名前でもOKです。
「note_data」がないもしくは最終保存期間から一定期間を過ぎると、RSSを取得しにいきます。
$url = '【RSSのURL】';
$feed = fetch_feed( $url );WordPressには「fetch_feed」という素敵な関数があるのでそちらを使用します。
※オープンソースSimplePieが使用されているようです。
$ary = array(
'title' => esc_html($item->get_title()),
'url' => esc_html($item->get_permalink()),
'img' => esc_html($item->get_item_tags('http://search.yahoo.com/mrss/', 'thumbnail')[0]["data"]),
'description' => esc_html( strip_tags($item->get_description())),
'date' => esc_html($item->get_date('Y年m月d日 | g:i a')),
'creatorImage' => esc_html($item->get_item_tags('https://note.com', 'creatorImage')[0]["data"]),
'creatorName' => esc_html($item->get_item_tags('https://note.com', 'creatorName')[0]["data"]),
);各項目を取得していくのですが、サムネイルだけget_thumbnailで取得することができなかったので、get_item_tagsで取得するようにしています。note独自の「クリエイターアイコン画像」「クリエイター名」もget_item_tagsを使用しています。
set_transient( $transient_name, $note_data, 2 * HOUR_IN_SECONDS );取得したデータをTransients APIに保存します。保存期間の指定をします。
MINUTE_IN_SECONDS = 60 (秒)
HOUR_IN_SECONDS = 60 * MINUTE_IN_SECONDS (1時間)
DAY_IN_SECONDS = 24 * HOUR_IN_SECONDS (1日)
WEEK_IN_SECONDS = 7 * DAY_IN_SECONDS (1週間)
YEAR_IN_SECONDS = 365 * DAY_IN_SECONDS (1年)今回は2時間にしています。(2 * HOUR_IN_SECONDS)
頻繁に更新されない情報なのであればもっと伸ばしても良いと思います。
表示部分
<?php
$pst = note_search();
?>
<ul class="note-area">
<?php foreach ( $pst as $key => $item ) : ?>
<li>
<a href="<?php echo $item['url']; ?>" target="_blank" title="<?php echo $item['date']; ?>">
<figure>
<img src="<?php echo $item['img']; ?>" alt="">
</figure>
<div class="info">
<h3><?php echo $item['title']; ?></h3>
<div class="date"><?php echo $item['date']; ?></div>
<div class="desc"><?php echo $item['description']; ?></div>
<div class="user"><img src="<?php echo $item['creatorImage']; ?>" alt=""><?php echo $item['creatorName']; ?></div>
</div>
</a>
</li>
<?php endforeach; ?>
</ul>各項目は以下になります。
//記事タイトル
$item['title'];
//記事URL
$item['url'];
//記事サムネイル
$item['img'];
//記事説明文
$item['description'];
//記事投稿日時
$item['date'];
//クリエイターアイコン
$item['creatorImage'];
//クリエイター名
item['creatorName'];







 お問い合わせ
お問い合わせ