概要
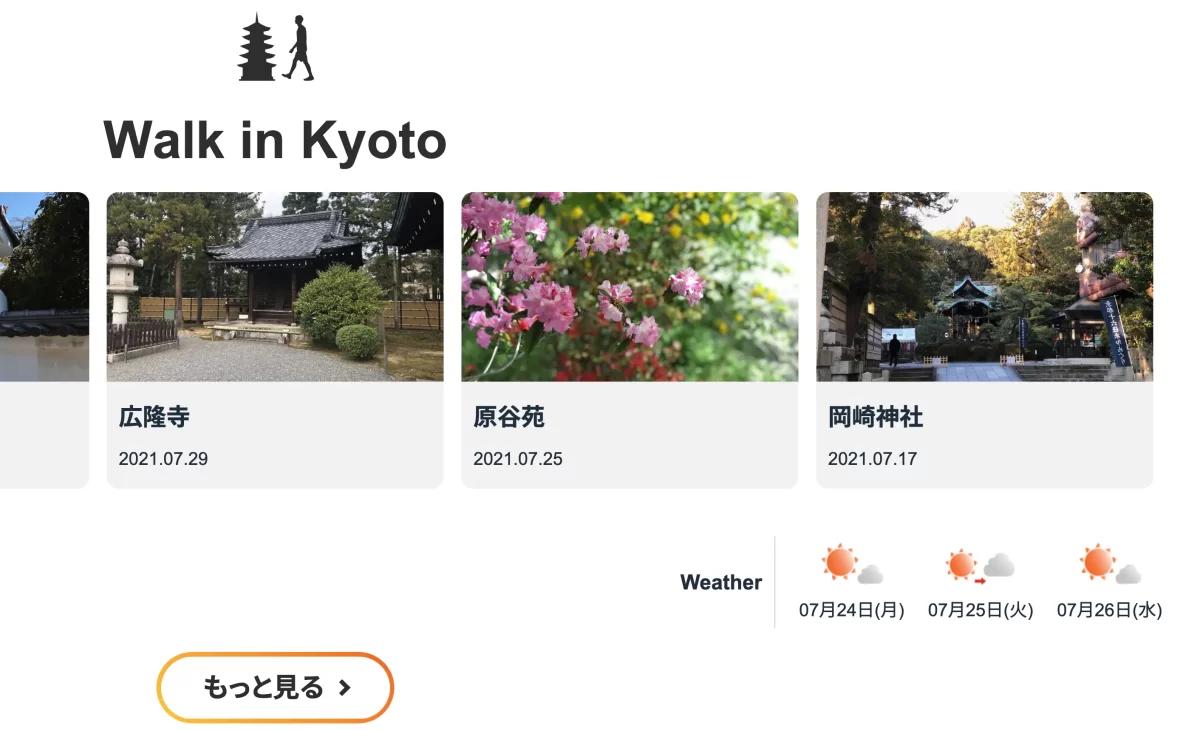
気象庁が提供しているAPIから天気情報をWordPressに表示します。
エリア情報
エリア情報は下記URLから確認することができます。
https://www.jma.go.jp/bosai/common/const/area.json
JSONのcenters>childrenが取得できるJSONになります。
例)宗谷地方
https://www.jma.go.jp/bosai/forecast/data/forecast/011000.json
| 北海道地方 | |
|---|---|
| 宗谷地方 | 011000 |
| 上川・留萌地方 | 012000 |
| 網走・北見・紋別地方 | 013000 |
| 十勝地方 | 014030 |
| 釧路・根室地方 | 014100 |
| 胆振・日高地方 | 015000 |
| 石狩・空知・後志地方 | 016000 |
| 渡島・檜山地方 | 017000 |
| 東北地方 | |
| 青森県 | 020000 |
| 岩手県 | 030000 |
| 宮城県 | 040000 |
| 秋田県 | 050000 |
| 山形県 | 060000 |
| 福島県 | 070000 |
| 関東甲信地方 | |
| 茨城県 | 080000 |
| 栃木県 | 090000 |
| 群馬県 | 100000 |
| 埼玉県 | 110000 |
| 千葉県 | 120000 |
| 東京都 | 130000 |
| 神奈川県 | 140000 |
| 山梨県 | 190000 |
| 長野県 | 200000 |
| 東海地方 | |
| 岐阜県 | 210000 |
| 静岡県 | 220000 |
| 愛知県 | 230000 |
| 三重県 | 240000 |
| 北陸地方 | |
| 新潟県 | 150000 |
| 富山県 | 160000 |
| 石川県 | 170000 |
| 福井県 | 180000 |
| 近畿地方 | |
| 滋賀県 | 250000 |
| 京都府 | 260000 |
| 大阪府 | 270000 |
| 兵庫県 | 280000 |
| 奈良県 | 290000 |
| 和歌山県 | 300000 |
| 中国地方(山口県を除く) | |
| 鳥取県 | 310000 |
| 島根県 | 320000 |
| 岡山県 | 330000 |
| 広島県 | 340000 |
| 四国地方 | |
| 徳島県 | 360000 |
| 香川県 | 370000 |
| 愛媛県 | 380000 |
| 高知県 | 390000 |
| 九州北部地方(山口県を含む) | |
| 山口県 | 350000 |
| 福岡県 | 400000 |
| 佐賀県 | 410000 |
| 長崎県 | 420000 |
| 熊本県 | 430000 |
| 大分県 | 440000 |
| 九州南部・奄美地方 | |
| 宮崎県 | 450000 |
| 奄美地方 | 460040 |
| 鹿児島県(奄美地方除く) | 460100 |
| 沖縄地方 | |
| 沖縄本島地方 | 471000 |
| 大東島地方 | 472000 |
| 宮古島地方 | 473000 |
| 八重山地方 | 474000 |
スクリプト
今回は京都南部の天気を表示します。
function weather_search(){
if ( false === ( $weather_data = get_transient( 'weather' ) ) ) {
$list = array();
$url = "https://www.jma.go.jp/bosai/forecast/data/forecast/260000.json";
$json = file_get_contents($url);
try {
$result = json_decode( $json, true, 512, JSON_THROW_ON_ERROR );
} catch ( JsonException $e ) {
}
if ($result !== NULL) {
$week = array("日","月","火","水","木","金","土") ;
$timeDefines = $result[0]['timeSeries'][0]['timeDefines'];
$weatherCodes = $result[0]['timeSeries'][0]['areas'][0]['weatherCodes'];
foreach ($timeDefines as $key => $item){
$list[] = array(
'date' => date('m月d日',strtotime($item)) .'(' . $week[date('w',strtotime($item))].')',
'img' => 'https://www.jma.go.jp/bosai/forecast/img/'. $weatherCodes[$key] .'.png'
);
}
$weather_data = $list;
set_transient( 'weather', $weather_data, 2 * HOUR_IN_SECONDS );
}
}
return $weather_data;
}$result内には2つの配列がありますが、取得できる情報や日数が違うようです。
必要な情報を取得してください。
今回は日付と天気だけですので$result[0]の情報を使用して表示します。
日付データ・天気コード
$timeDefines = $result[0]['timeSeries'][0]['timeDefines'];
$weatherCodes = $result[0]['timeSeries'][0]['areas'][0]['weatherCodes'];日付情報はtimeDefinesで天気情報はweatherCodesで取得しています。
['areas'][0]としているのは京都は北部と南部の情報があるので、南部の情報を取得するようにしています。
画像URL
'img' => 'https://www.jma.go.jp/bosai/forecast/img/'. $weatherCodes[$key] .'.png'天気コードを元に画像のURLを作成しています。
表示部分
<?php
$list = weather_search();
?>
<ul>
<?php foreach ($list as $key => $item){ ?>
<li>
<div class="img">
<img src="<?php echo $item['img']; ?>" alt="">
</div>
<div class="date">
<?php echo $item['date'] ;?>
</div>
</li>
<?php } ?>
</ul>








 お問い合わせ
お問い合わせ
コメントを投稿する