概要
色違いのSVG画像を使用したいけど、別ファイルにして作成するのも面倒くさいし、SVGをインラインで挿入してCSSで色を変えるもの、SVGインラインは可動性にかけてソース見づらいしみたいな時に使用する方法です。
※色変更は単色のみになります
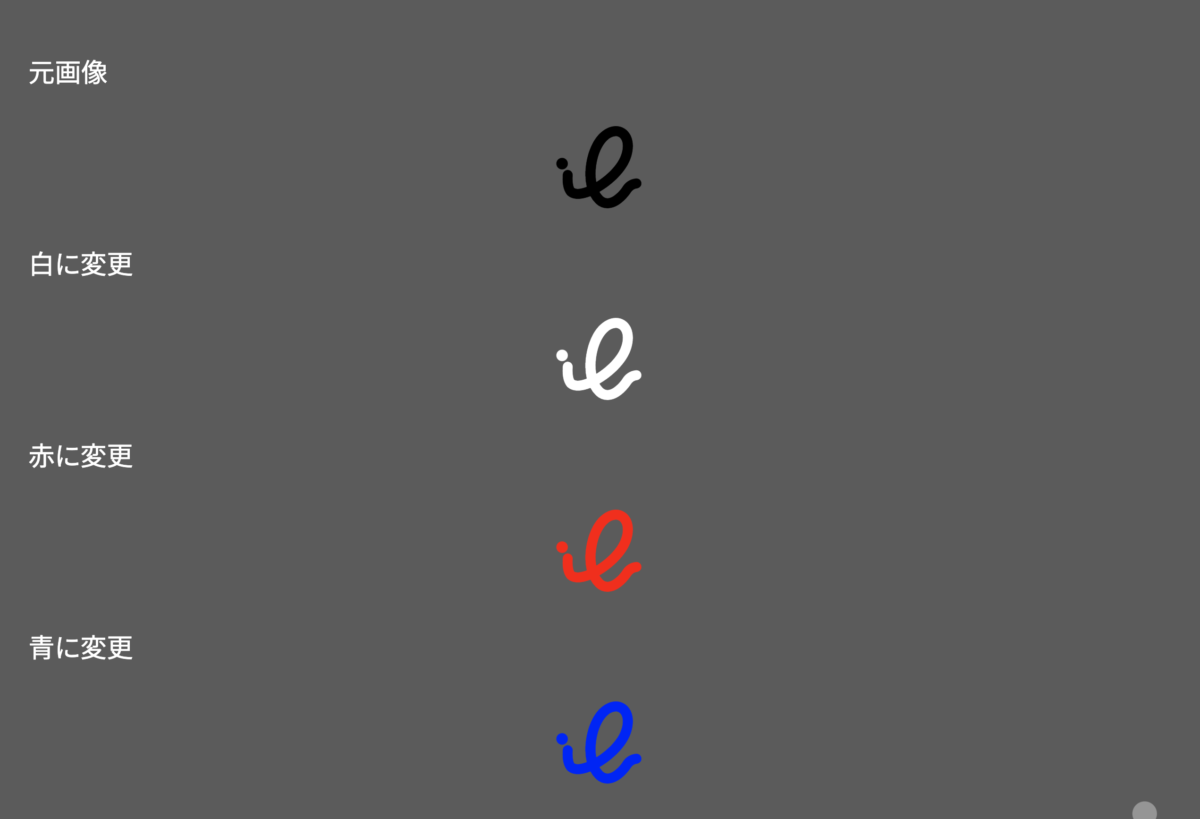
サンプル
元画像
白に変更
赤に変更
青に変更
ソース
.mask-image-svg .col1{
display: block;
width: 52px;
height: 52px;
margin: 0 auto;
-webkit-mask-image: url(/wp/wp-content/themes/ilr/assets/img/lg_ilr.svg);
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: 0 0;
-webkit-mask-size: 100%;
mask-image: url(/wp/wp-content/themes/ilr/assets/img/lg_ilr.svg);
mask-position: 0 0;
mask-repeat: no-repeat;
mask-size: 100%;
background-color: #fff;
}解説
要素をbackground-colorで背景色を指定して、mask-imageを指定してSVG画像で切り抜くかたちになります。









 お問い合わせ
お問い合わせ