CSSにはテキストを省略することができるtext-overflow: ellipsis;がありますが、1行しか省略することができません。
HTML
<p class="text">
東京五輪の開会式を走る聖火ランナーに、テニスの大坂なおみ(23)が選ばれたことが23日、組織委関係者への取材で分かった。今日午後8時から東京・国立競技場で開かれる開会式でトーチを持ち、聖火を運ぶ。最終点火者となる可能性もある。東京大会は「男女平等」や「多様性と調和」を理念として掲げている。日本人の母と、ハイチ出身で米国人の父を持つ大坂が、その理念を体現できるアスリートとして組織委が白羽の矢を立てた。
</p>text-overflow: ellipsis;
東京五輪の開会式を走る聖火ランナーに、テニスの大坂なおみ(23)が選ばれたことが23日、組織委関係者への取材で分かった。今日午後8時から東京・国立競技場で開かれる開会式でトーチを持ち、聖火を運ぶ。最終点火者となる可能性もある。東京大会は「男女平等」や「多様性と調和」を理念として掲げている。日本人の母と、ハイチ出身で米国人の父を持つ大坂が、その理念を体現できるアスリートとして組織委が白羽の矢を立てた。
line-clampを使用すると行数を指定して文末を省略することができます。
style sheet
.text {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}結果
東京五輪の開会式を走る聖火ランナーに、テニスの大坂なおみ(23)が選ばれたことが23日、組織委関係者への取材で分かった。今日午後8時から東京・国立競技場で開かれる開会式でトーチを持ち、聖火を運ぶ。最終点火者となる可能性もある。東京大会は「男女平等」や「多様性と調和」を理念として掲げている。日本人の母と、ハイチ出身で米国人の父を持つ大坂が、その理念を体現できるアスリートとして組織委が白羽の矢を立てた。
対応状況
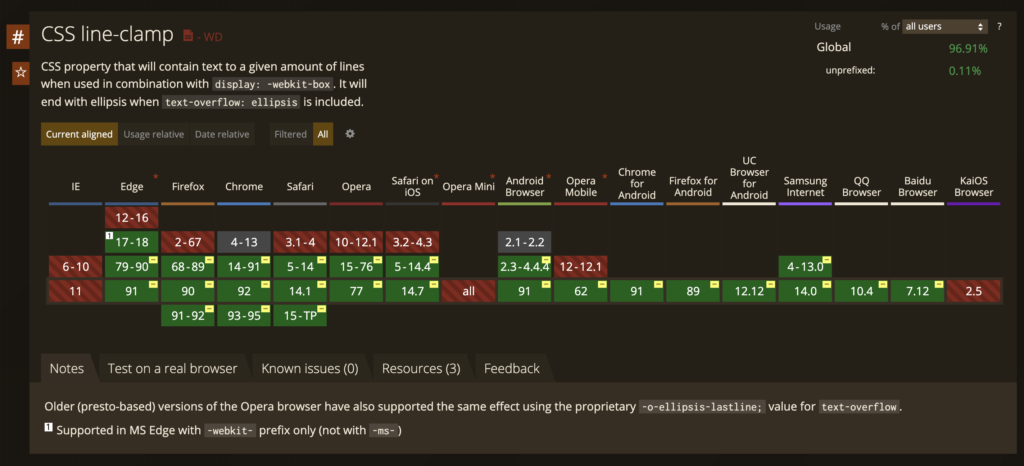
対応状況に関してはいつものようにIE11が未対応です。
CanIUse(line-clamp)

テスト
まとめ
使用するタイミングとしては記事一覧のときに抜粋の文章を表示する時などです。抜粋の文章の文字数が記事ごとに違いがあると高さが統一されずガタガタになってしまいますが、省略することで揃えることができます。









 お問い合わせ
お問い合わせ