スタイルシートでもWindowsなどOSのウィンドウを開いたときに背後にぼかしがかかる効果を実装することができます。
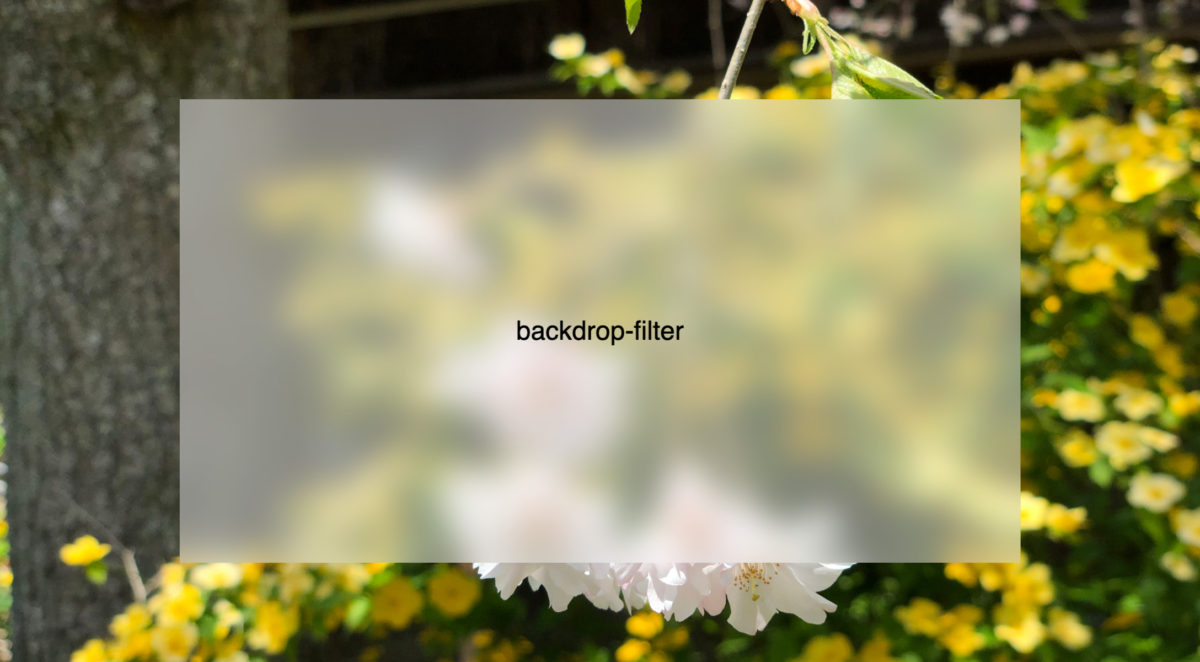
実装結果
backdrop-filter
HTML
<div class="wp-html">
<div class="bg-filter-wrap">
<div class="bg-filter">
backdrop-filter
</div>
</div>
</div>Style Sheet
.bg-filter-wrap {
width: 100%;
height: 400px;
background: url("https://ilr.jp/wp/wp-content/uploads/2021/07/2021-04-10_12-21-57_092-scaled.jpg")
no-repeat center center;
background-size: cover;
}
.bg-filter {
position: relative;
width: 70%;
height: 70%;
background-color: #ffffff66;
backdrop-filter: blur(10px);
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
display: flex;
justify-content: center;
align-items: center;
}
backdrop-filter: blur(10px); で要素の背景をぼかす設定をしています。
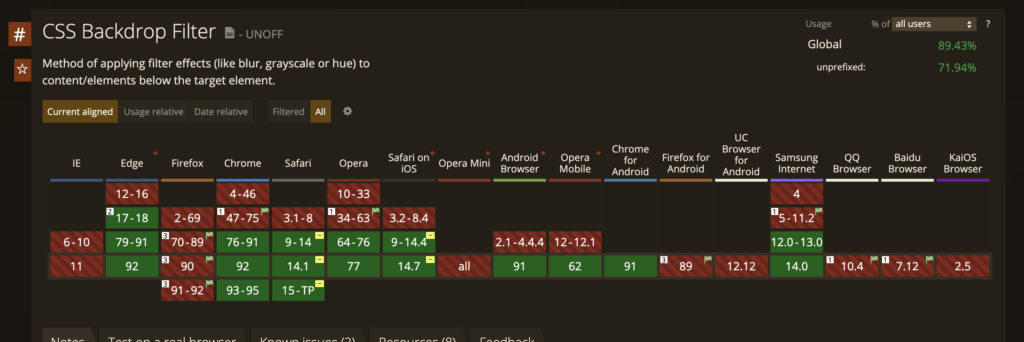
対応状況
IE11、Firefoxで非対応となっています。










 お問い合わせ
お問い合わせ