olタグで連番を与えることはできますが、それ以外の要素でも与えることができます。
HTML
<div class="list">
<div class="item">テキスト</div>
<div class="item">テキスト</div>
<div class="item">テキスト</div>
<div class="item">テキスト</div>
<div class="item">テキスト</div>
<div class="item">テキスト</div>
</div>html構造としては連番を与えたい要素を囲みます。クラス「list」「item」はユニークな文字列でOKです。
Style Sheet
.list {
counter-reset: number;
}
.item:before {
counter-increment: number;
content: "No." counter(number);
}全体を囲っているlistにcounter-resetを指定。numberはユニークな名前を指定。連番を与えたい要素には擬似要素にcounter-incrementとcontentを指定します。numberはcounter-resetで指定した文字列になります。
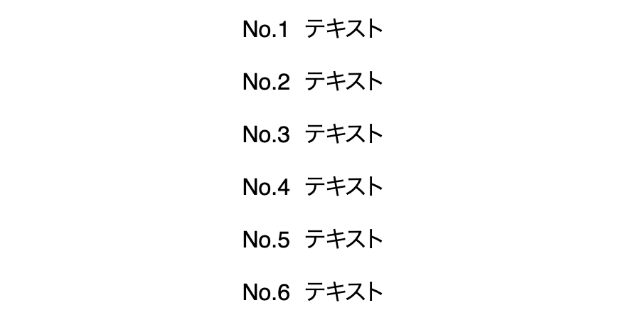
結果
テキスト
テキスト
テキスト
テキスト
テキスト
テキスト
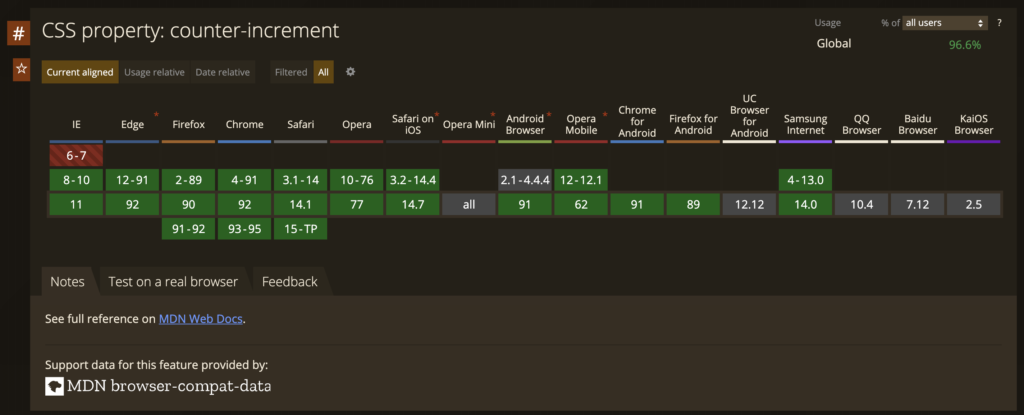
対応状況

まとめ
olを使用できないときに使う形になります。









 お問い合わせ
お問い合わせ