概要
要素の境界線を水平ではなく少し斜めにCSSでします。
背景をグラデーションや画像にすることも可能です。
サンプル
タイトル
文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。
ソース
<div class="clip-path-sample">
<div></div>
<div class="clip-path-main">
<h2>タイトル</h2>
<p>文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。</p>
</div>
<div></div>
</div>clip-path-mainの要素を斜めにしていきます。上下の空DIVはclip-path-main以外の別のコンテンツと仮定します。
.clip-path-sample .clip-path-main{
position:relative;
padding:3rem 1rem;
color:#ffffff;
}
.clip-path-sample .clip-path-main:before {
content: "";
position: absolute;
top: -51px;
right: 0;
bottom: -51px;
left: 0;
background: -webkit-gradient(linear, left top, left bottom, from(#ff02ff), to(#800080));
background: -webkit-linear-gradient(top, #ff02ff, #800080);
background: linear-gradient(to bottom, #ff02ff, #800080);
-webkit-clip-path: polygon(0% 0%, 100% 100px, 100% calc(100% - 100px), 0% 100%);
clip-path: polygon(0% 0%, 100% 100px, 100% calc(100% - 100px), 0% 100%);
display: block;
}clip-pathにpolygonを指定することで矩形ではない自由な形にきり抜くことができます。
polygonは左上から0% 0%、右上100% 100px、右下100% calc(100% – 100px)、左下0% 100%の順番で指定しています。
topとbottomをマイナスに指定しているのは、隣接する要素と重なりを持たせたかったからです。
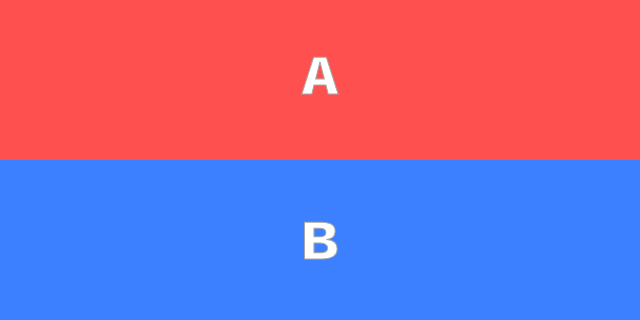
画像にするとこんな感じ
タイトル
文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。文章です。
今までそれように画像を用意してきたのですが、その必要もなくなりました。










 お問い合わせ
お問い合わせ