今回はハンバーガーメニューを作成します。
ヘッダーにハンバーガーメニュー配置

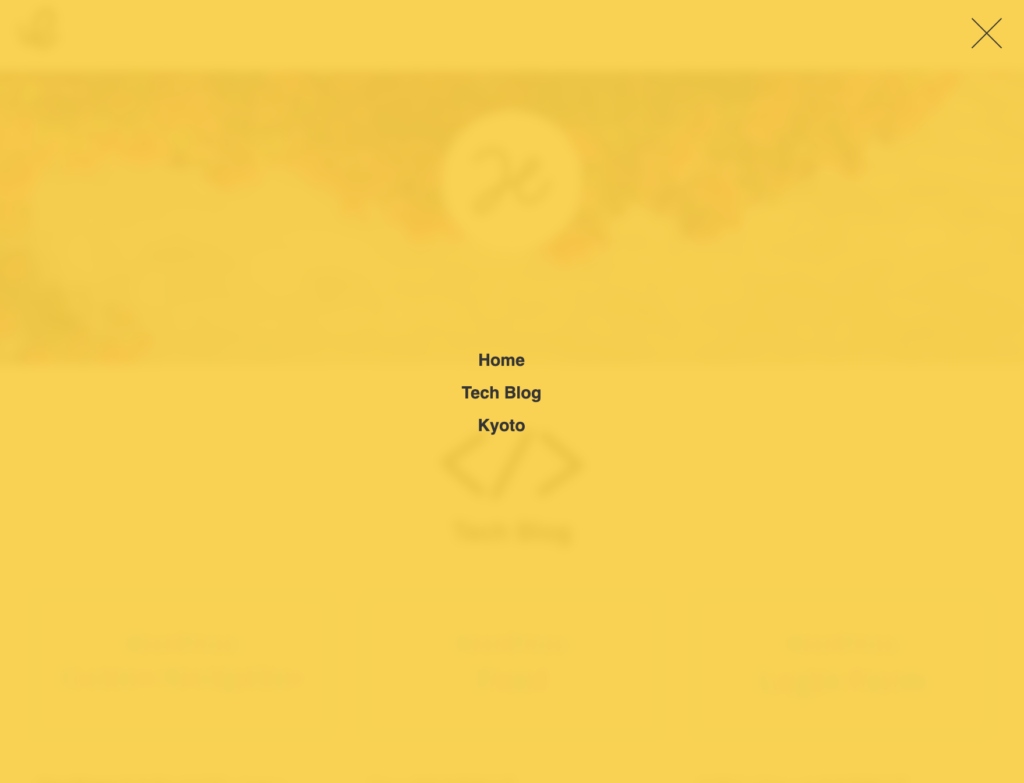
メニューを開いた状態

1.ハンバーガーメニュー部分
HTML
メニュー用にaタグを作成してその中にdivタグを追加しています。
<a href="" class="menu">
<div></div>
</a>CSS
aタグはクリックエリアの確保、divは真ん中の線、div:beforeで上の線、div:afterは下の線を設定しています。
htmlにクラスmenuOpenが追加された時に、divは透明にdiv:before、div:afterでバツにアニメーションするように設定
#header .menu {
display: block;
z-index: 11;
position: relative;
width: 40px;
height: 40px;
margin-right: 20px;
}
#header .menu div {
position: absolute;
top: 50%;
left: 0;
width: 40px;
height: 1px;
transform: translate(0, -50%);
background-color: #333;
transition: all 500ms cubic-bezier(0.165, 0.84, 0.44, 1);
}
#header .menu div:before {
position: absolute;
top: -10px;
left: 0;
width: 40px;
height: 1px;
transform: translate(0, -50%);
background-color: #333;
content: "";
transition: all 500ms cubic-bezier(0.165, 0.84, 0.44, 1);
}
#header .menu div:after {
position: absolute;
top: 11px;
left: 0;
width: 40px;
height: 1px;
transform: translate(0, -50%);
background-color: #333;
content: "";
transition: all 500ms cubic-bezier(0.165, 0.84, 0.44, 1);
}
html.menuOpen #header .menu div {
background-color: transparent;
}
html.menuOpen #header .menu div:before {
top: 0;
transform: translate(0, -50%) rotate(135deg);
}
html.menuOpen #header .menu div:after {
top: 0;
transform: translate(0, -50%) rotate(-135deg);
}2.ナビゲーション部分
HTML
ナビゲーション用のulをdivで囲っています。
<div class="menu-global-container">
<ul id="menu-global" class="menu">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/tech/">Tech Blog</a>
</li>
<li>
<a href="/kyoto/">Kyoto</a>
</li>
</ul>
</div>CSS
visibility: hiddenとopacity: 0;にすることで透明に、z-index: -1;にしてbodyの下にしています。 htmlにクラスmenuOpenが追加された時に、visibility: visible;、opacity: 1;で表示して、z-index: 10;で上に表示するようにしています。
#header .menu-global-container {
-webkit-backdrop-filter: blur(5px);
-moz-backdrop-filter: blur(5px);
backdrop-filter: blur(5px);
display: flex;
visibility: hidden;
z-index: -1;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
align-items: center;
justify-content: center;
background-color: rgba(255,206,0,0.933);
opacity: 0;
transition: all 500ms cubic-bezier(0.165, 0.84, 0.44, 1);
}
html.menuOpen #header .menu-global-container {
visibility: visible;
z-index: 10;
opacity: 1;
}3.BODY部分
htmlにクラスmenuOpenが追加された時に、position: fixed;で固定し、overflow: hidden;でスクロールしないようにしています。
html.menuOpen body {
position: fixed;
right: 0;
left: 0;
width: 100vw;
overflow: hidden;
}4.JavaScript部分
メニュークリックで、htmlにmenuOpenが無い場合はmenuOpenクラスを追加、ある場合はmenuOpenを削除しています。
また、メニューを開くときに現在のスクロール位置を保存、bodyをtopをマイナス方向に移動。
メニューを閉じるときにbodyをtopを0pxに戻しています。
var scrollTop;
$(document).on('click','#header .menu',function(){
if($('html').hasClass('menuOpen')){
$('html').removeClass('menuOpen');
$(window).scrollTop(scrollTop);
$('body').css({
top: 0
});
}else{
scrollTop = $(window).scrollTop();
$('html').addClass('menuOpen');
$('body').css({
top: scrollTop * -1
});
}
return false;
});






 お問い合わせ
お問い合わせ